При обсуждении статьи о самых главных диаграммах в фейсбуке мне задали вопрос: «Зачем вообще описывать деятельность в виде диаграммы? Или более общим образом — зачем нужно моделировать? А то это
Вопрос о том, зачем вообще нужно моделировать, мы пока оставим открытым. Очень уж он всеобъемлющ. По большому счёту, всю нашу разумную (и не только разумную) деятельность можно свести к моделированию.
А вопрос о диаграммах я позволю себе переформулировать так, как я его понял: зачем нужно визуальное моделирование при разработке ПО?
У нас есть всего два основных способа моделирования абстрактных объектов (в отличие от объектов физических): 1) текстовое описание и 2) графическое изображение. У каждого из них есть свои недостатки и преимущества.
Мы используем визуальное моделирование в ситуациях, в которых преимущества изображений перевешивают их недостатки.
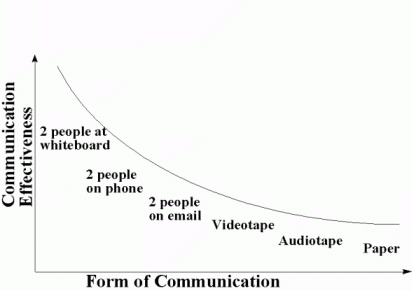
При этом картинки позволяют лучше концентрироваться. С помощью диаграммы мы можем держать в фокусе внимания все интересующие нас аспекты модели, а переключение между разными объектами занимает доли секунды. Поэтому мы можем сосредоточиться на нужных в данный момент деталях, не боясь потерять остальные.

Диаграммы компактны, места для них надо сравнительно немного (в отличие от линейного текста и таблиц). Рисовать получается намного быстрее, чем писать текст. Рисовать можно совместно. В результате обсуждения с визуализацией у всех участников формируется единая, понятная всем модель с минимумом разночтений. В общем, если вы до сих пор не рисуете при обсуждениях, начинайте прямо со следующей встречи.
Наконец,

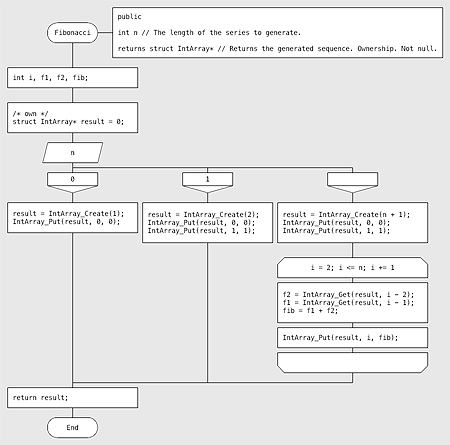
Программа на визуальном языке ДРАКОН (картинка из википедии).
Попытки заменить текстовые языки программирования визуальными предпринимаются с того самого момента, когда у компьютеров появился первый графический интерфейс. Но тут как раз недостатки диаграмм начинают перевешивать их достоинства: текст оказывается более гибким, универсальным и быстрым способом моделирования (хотя фанаты языка UML готовы с этим поспорить).
Но визуальное программирование успешно обходит традиционные языки с флангов: проигрывая им в универсальности, оно завоёвывает всё новые и новые области там, где уже победила специализация. Если программирование нужно выполнять в рамках сравнительно узкой, чётко очерченной модели, то визуализация этой модели позволяет частично или полностью отказаться от привычного «кодирования». А это, в свою очередь, позволяет передать функции программиста широкому кругу пользователей с минимальной подготовкой.
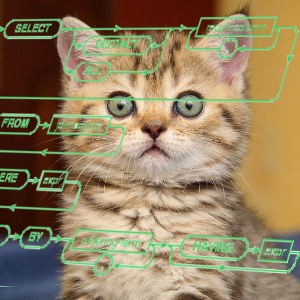
Пользователи банковской системы могут описывать

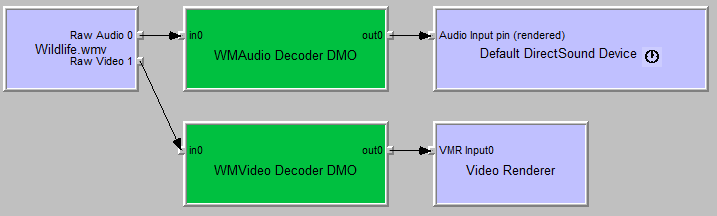
Граф фильтров DirectShow, описывающий порядок обработки файла wmv
Я описал четыре основных ситуации именно в таком порядке не случайно. Каждый следующий случай требует более формального подхода к моделированию по сравнению с предыдущим.
Моделируя только для себя, вы можете использовать произвольные фигуры и символы: главное, чтобы они были понятны лично вам.
Рисуя диаграмму в процессе обсуждения с другими людьми, вы должны использовать хотя бы минимальные соглашения о назначении отдельных фигур, стрелок, цветов или символов: вам уже нужен некоторый язык.
При документировании нужно следовать некоторой формальной нотации. Вы не знаете заранее, кто будет читать вашу диаграмму, и вам нужно полагаться на
Если же вы используете диаграммы для программирования, то нужно строго соблюдать все требования нотации. У цифровых машин нет интуиции, они исполняют в точности те инструкции, которые вы им даёте. Ошибка в использовании нотации приводит к ошибке в программируемом поведении.
Язык UML претендует на то, чтобы закрыть все четыре ниши, что довольно часто приводит к недоразумениям. Но это тема для отдельной статьи, а может, и не одной.
Автор статьи

Григорий Печёнкин
Курсы Вебурситета
| Введение в профессию аналитика 2 900 руб. | |
| Введение в профессию аналитика (демо) Бесплатно | |
| Вебинары Сообщества Аналитиков Бесплатно | |
| SQL для непрограммистов (СЕРТИФИКАТ) 999 руб. | |
 | SQL для непрограммистов Бесплатно |